آیا تا به حال با پیغام خطای Add Expires header در GTmetrix برخورد کردهاید؟ در اینجا با مفهوم اکسپایرز هدرز و نحوه اضافه کردن تاریخ انقضای header ها به فایل .htaccess آشنا خواهیم شد.
اکسپایرز هدرز خطوط مشخصی از کد هستند که به مرورگر میگویند که چقدر باید فایلهای نهان وبسایت شما را نگهداری کند. میتوانید این کار را با اضافه کردن یک کد مانند ExpiresByType image/jpg “access plus 1 month” به وبسایتتان انجام دهید. سایر فرمهای این کد را میتوانید در ادامه مشاهده کنید.
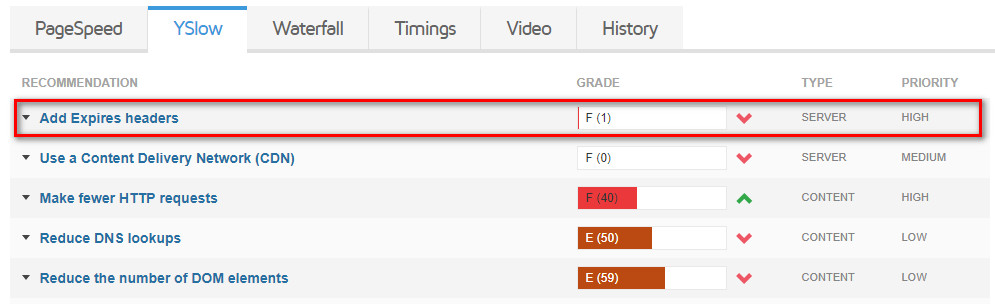
یکی از رایجترین خطاهایی که در هنگام بررسی سرعت وبسایتها با GTmetrix برخورد میکنیم، پیغام add Expires header است.
همانطور که از عنوان این خطا برمیآید، شما برای رفع آن میبایست زمان فایلهایتان مانند تصاویر، HTML، CSS و جاوا اسکریپت را در حافظه پنهان وبسایت اضافه کنید. استفاده از حافظه پنهان تأثیر مستقیمی بر روی سرعت وبسایت دارد. در نظر داشته باشید که سرعت وبسایت، یک فاکتور اساسی در سئو محسوب میشود.
وقتی یک کاربر وارد وبسایت شما میشود، به صورت خودکار برخی فایلها را دریافت میکند. هر کدام از این فایلها دارای یک تاریخ انقضاست و تنها در زمان مشخصی در حافظه پنهان باقی میماند. وقتی این زمان بسیار پایین باشد، با پیغامی تحت عنوان ‘your server is not using expires header for your images’ مواجه میشوید. در اینجا خواهیم دید که نحوه اضافهکردن اکسپایر هدرز به فایل .htaccess چگونه است.
مفهوم اکسپایرز هدرز
وقتی کاربر از وبسایت بازدید میکند، مرورگر به صورت اتوماتیک فایلها را بارگذاری کرده و آنها را در حافظه ذخیره میکند. بر این اساس، وقتی کاربر تصمیم می گیرد که از سایر صفحات وبسایت نیز بازدید کند، نیاز به بارگذاری تمام فایلها نخواهد داشت. اکسپایر هدرز به مرورگر شما فرمان میدهد که این فایلها را دانلود کرده و ذخیره کند.
دلیل این موضع کاهش ترافیک ارسال و دریافت بین کامپیوتر و سرور (وبسایت) و استفاده از دادههای موجود در حافظه نهان است.

GTmetrix همیشه اکسپایرز هدرز را به عنوان یک فاکتور در سرعت وبسایت درنظر میگیرد.
به همین دلیل است که وقتی وارد یک وبسایت جدید میشوید، نسبت به دومین و سومین بازدید، زمان طولانیتری نیاز خواهید داشت. یک صفحه وب متشکل از فایلهای مختلف مانند اچتمل، سیاساس، گرافیک، تصاویر، پیدیاف و … است. گاهی تعداد این فایلها به ۲۵ عدد نیز میرسد. هر زمان که یک کاربر جدید وارد وبسایت شما میشود، تمام این فایلها از سرور درخواست میشوند. هر کدام از این درخواستها به زمان نیاز دارد. ولی هنگامی که این فایلها در حافظه ذخیره شده باشند، تعداد این درخواستها به صورت خودکار کاهش خواهد یافت. در نتیجه، وبسایت شما سریعتر بارگذاری شده و پهنای باند کاربر بهراحتی اشغال نمیشود.
امّا سؤال اینجاست که چه زمان باید داده در حافظه نهان مرورگر نگهداری شود؟ برای اینکه کاربران نیاز به دانلود دوباره فایلهای مشترک صفحات نداشته باشند، باید یک تاریخ انقضا برای آنها تعریف کرد. تاریخ انقضا به مرورگرها میگوید که کدام فایل از سرور و کدام فایل از حافظه نهان درخواست شود.
نحوه اضافهکردن اکسپایرز هدرز به .htaccess
برای اضافه کردن اکسپایرز هدرز به وبسایت، باید فایل .htaccess را ویرایش کنید. برای این منظور، میتوانید به شکلی ساده، فایل .htaccess را از ریشه هاست (احتمالاً به صورت پنهان یا hidden) دریافت کنید و کد زیر را به آن اضافه نمایید.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule> ## EXPIRES CACHING ##
در ابتدا فایل “expirations” را فعال میکنیم. سپس یک خط جداگانه برای هر کدام از فایلها اضافه میکنیم. حالا به سراغ کد برمیگردیم و تاریخ را مطابق با چیزی که در وبسایت انتظار داریم، تغییر میدهیم. به عنوان پیشفرض، زمان ذخیره فایلها در حافظه نهان مرورگر را میتوانیم به یک ماه، یک سال یا ۲ روز تنظیم کنیم. مثلاً پس از گذشت یک ماه، اگر کاربری دوباره از وبسایت بازدید کند، مرورگر دوباره درخواست دریافت فایلها را خواهد داد. پس از اِعمال تغییرات در فایل .htaccess، حتماً فایل را ذخیره کرده و آن را دوباره به روت وبسایت ارسال کنید.
نکته: اگر فایل .htaccess به صورت پنهان باشد، احتمالاً باید با کمک FTP گزینه “Show Hidden files” را فعال کنید.
چگونه اکسپایرز هدرز را به وردپرس اضافه کنیم؟
اضافهکردن خطوط کد به فایل .htaccess میتواند برخی مشکلات را ایجاد کند. یک راه آسان برای مدیریت این کار میتواند استفاده از پلاگین Add Expires Headers باشد. برای اضافهکردن این پلاگین به وردپرس مراحل زیر را دنبال کنید.

۱) داشبورد وردپرس را باز کنید.
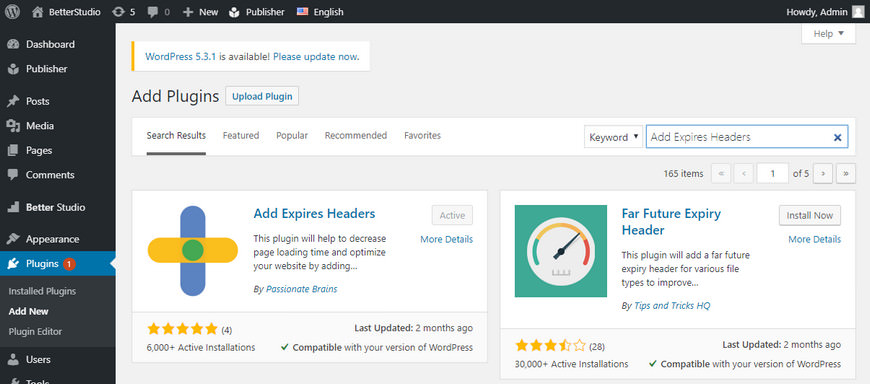
۲) به مسیر Plugins > Add New وارد شوید.
۳) به دنبال ‘Add Expires Headers‘ بگردید.
۴) بر روی Install now و سپس Activate کلیک کنید.
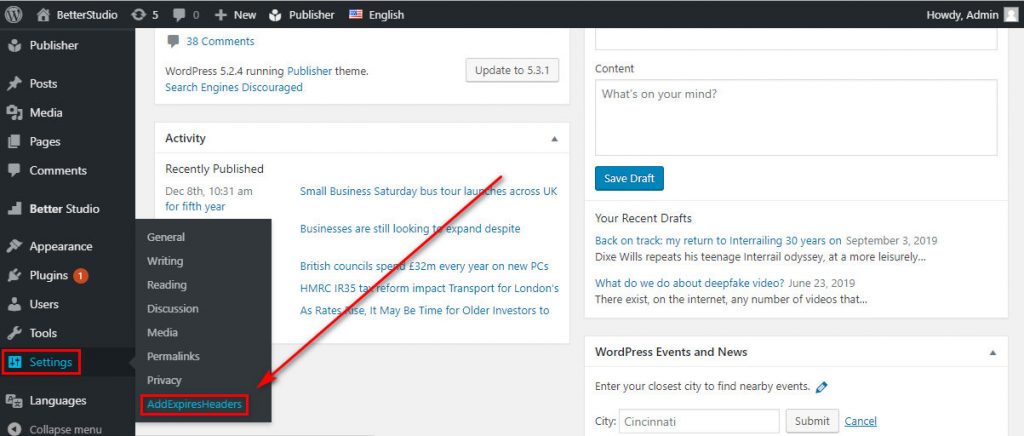
۵) حالا به مسیر Settings > AddExpiresHeaders بروید.
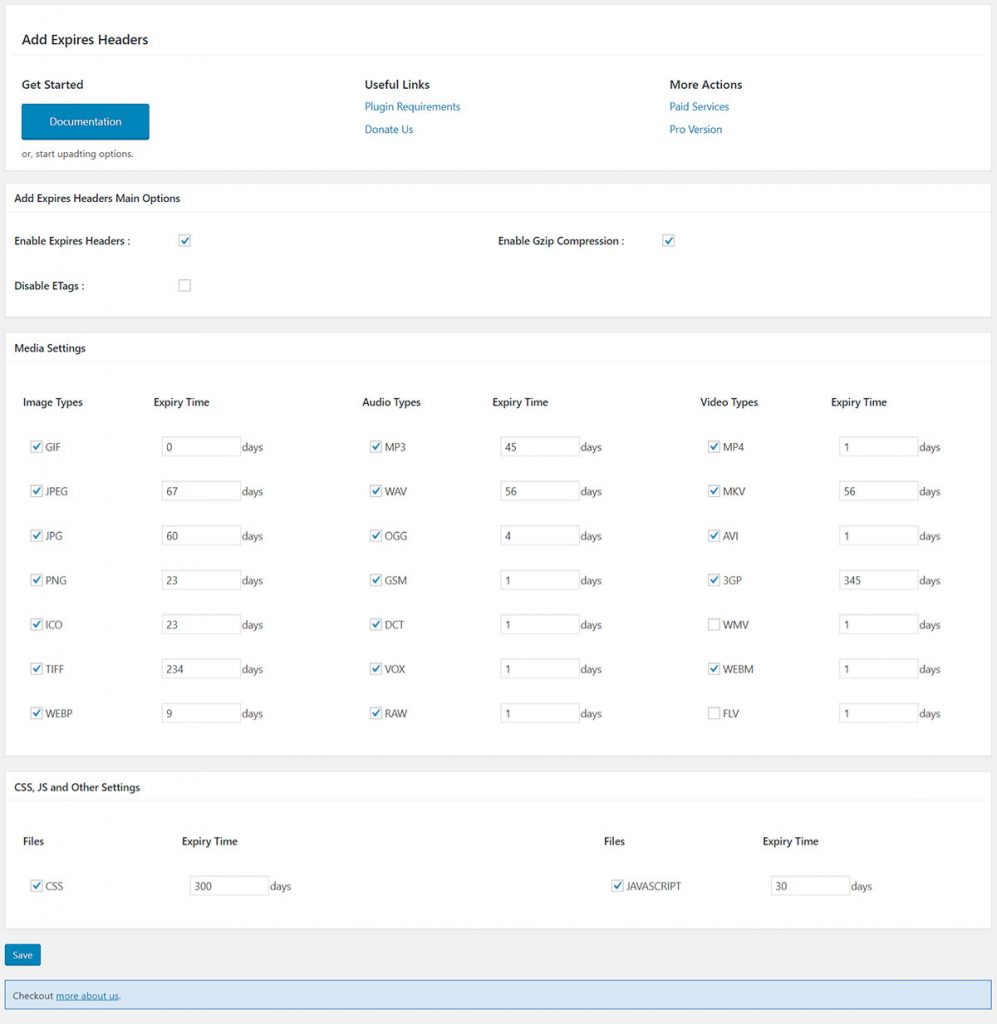
۶) برای Types و Expiry Times گزینههای مدّنظرتان را انتخاب کنید.
۷) روی Save کلیک کنید.

میتوانید نوع فایل و مدتزمانی را که میخواهید در حافظه نهان نگهداری شود، انتخاب کنید. در اینجا، نمونهای از تنظیمات این بخش را مشاهده میکنید.

پلاگینهایی مانند W3 Total Cache نیز میتواند اکسپایر هدرز را به فایل .htaccess اضافه کنند. با این وجود، این پلاگینها دارای عملکرد گستردهتری هستند.
زمان نگهداری فایل در حافظه نهان
مدت زمان حافظه نهان میتواند به سال، ماه، هفته، روز، ساعت و یا حتی ثانیه تنظیم شود. البته تاریخ انقضای شما نباید حالتی غیرواقعگرایانه داشته باشد. این تاریخی است که باید بر اساس نیاز به استفاده و دریافت کابران تنظیم شود. اگر قصد داریم که فایلهایتان را برای مدتی بیش از یک سال در حافظه نهان ذخیره کنید، توصیه میکنیم که حتماً بهینهسازی مرورگر را انجام دهید.
تاریخ انقضای تصاویر را میتوانید در حدّ یک سال تعیین کنید؛ چرا که این فیالها معمولاً کمتر تغییر میکنند و بیشترین زمان بارگذاری را به خود اختصاص میدهند. فایلهای اچتمل، سیاساس و جاوا اسکریپت معمولاً بروزرسانی میشوند و بنابراین، بهتر است تاریخ انقضای آنها را در حدّ یک ماه تنظیم کنیم.
چه فایلهایی در حافظه نهان ذخیره میشوند؟
ابتدا باید مشخص کنیم که چه فایلهایی اغلب بروزرسانی میشوند و برای چه فایلهایی این کار صورت نمیگیرد. از جمله فایلهایی که در حافظه ذخیره میشوند، عبارتند از:
- Jpg, jpeg, gif, and png
- Favicon/ico
- Javascript
- CSS
- Shockwave-flash
تصاویر کوچکشده نمونه (Thumbnail) معمولاً تغییر ندارند. بر این اساس، میتوانید آنها برای زمان زیادی در حافظه نهان نگهداری کنید.
باید فایلهایی را انتخاب کنید که میخواهید در یک دوره خاص زمانی، مرتباً آنها را بروزرسانی کنید. بسیاری از تصاویر و آیکونهای وبسایت معمولاً ثابت هستند، در حالی که جاوا اسکریپت و سیاساس ممکن است تغییر کنند.
حالا نوبت به اضافهکردن اکسپایرز هدرز به فایل .htaccess برای جلوگیری از پیغام خطای “add expires headers” است
